添加打印本页功能
本文介绍如何添加打印文档功能,打印功能并不借助任何第三方库。而是使用css控制。具体实现如下。
增加打印文档按钮
本章的内容基于悬浮按钮章节。我们在悬浮按钮中增加一个按钮。
export default function DocItemLayout({children}) {
const docTOC = useDocTOC ();
const {
metadata: {unlisted}
} = useDoc ();
const printArticle = () => {
window.print();
};
return (
<div className="row">
<div className={clsx ('col', !docTOC.hidden && styles.docItemCol)}>
{unlisted && <Unlisted/>}
<DocVersionBanner/>
<div className={styles.docItemContainer}>
<article>
<DocBreadcrumbs/>
<DocVersionBadge/>
{docTOC.mobile}
<DocItemContent>{children}</DocItemContent>
<DocItemFooter/>
</article>
<DocItemPaginator/>
</div>
<GiscusComment class="giscus-comment"/>
</div>
{docTOC.desktop && <div className="col col--3">{docTOC.desktop}</div>}
{/*<FloatButton.BackTop />*/}
<FloatButton.Group shape="circle" style={{right: 24}} className="article-float-buttons">
<FloatButton icon={<PrinterOutlined/>} title="打印文档" onClick={printArticle}/>
<FloatButton.BackTop visibilityHeight={0}/>
</FloatButton.Group>
</div>
);
}
这里的按钮点击事件,直接调用浏览器的打印功能。
通过css控制打印区域
通过@media print可以控制打印时的样式。在打印时我们需要隐藏掉页面内无需打印的部分。在FloatButton.Group上添加article-float-buttons样式的目的也是为了实现在打印时不打印悬浮按钮。
具体css如下:
@media print {
nav, .copyright-bar, .article-float-buttons, footer, #GiscusComments {
display: none;
}
}
.article-float-buttons:是悬浮按钮-

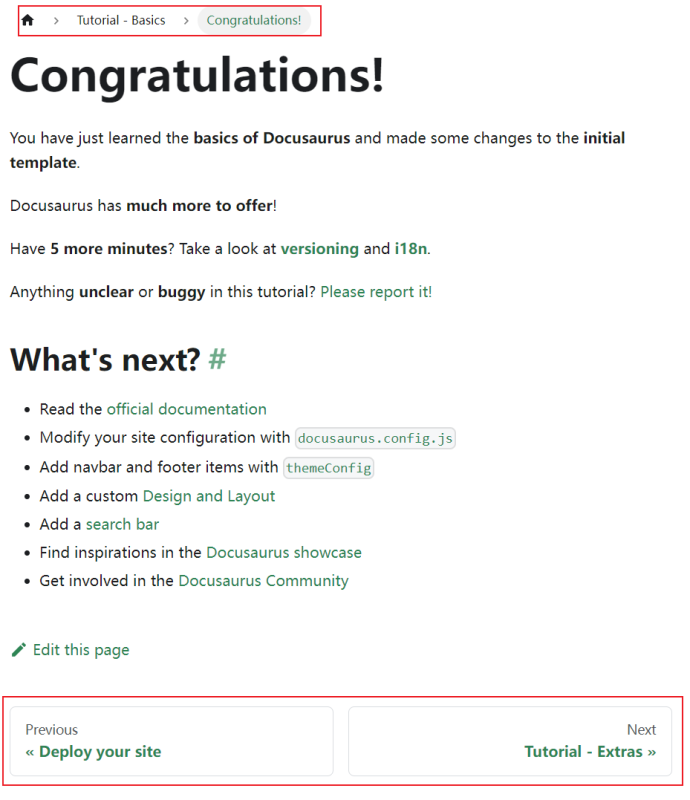
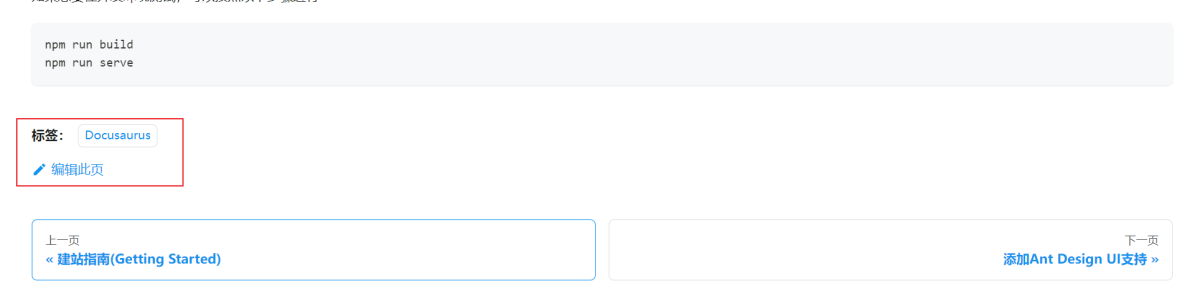
版权声明 #GiscusComments:是本站的评论组件nav:是顶部和底部的导航

footer:是文章的底部,编辑此页和标签都在footer中。

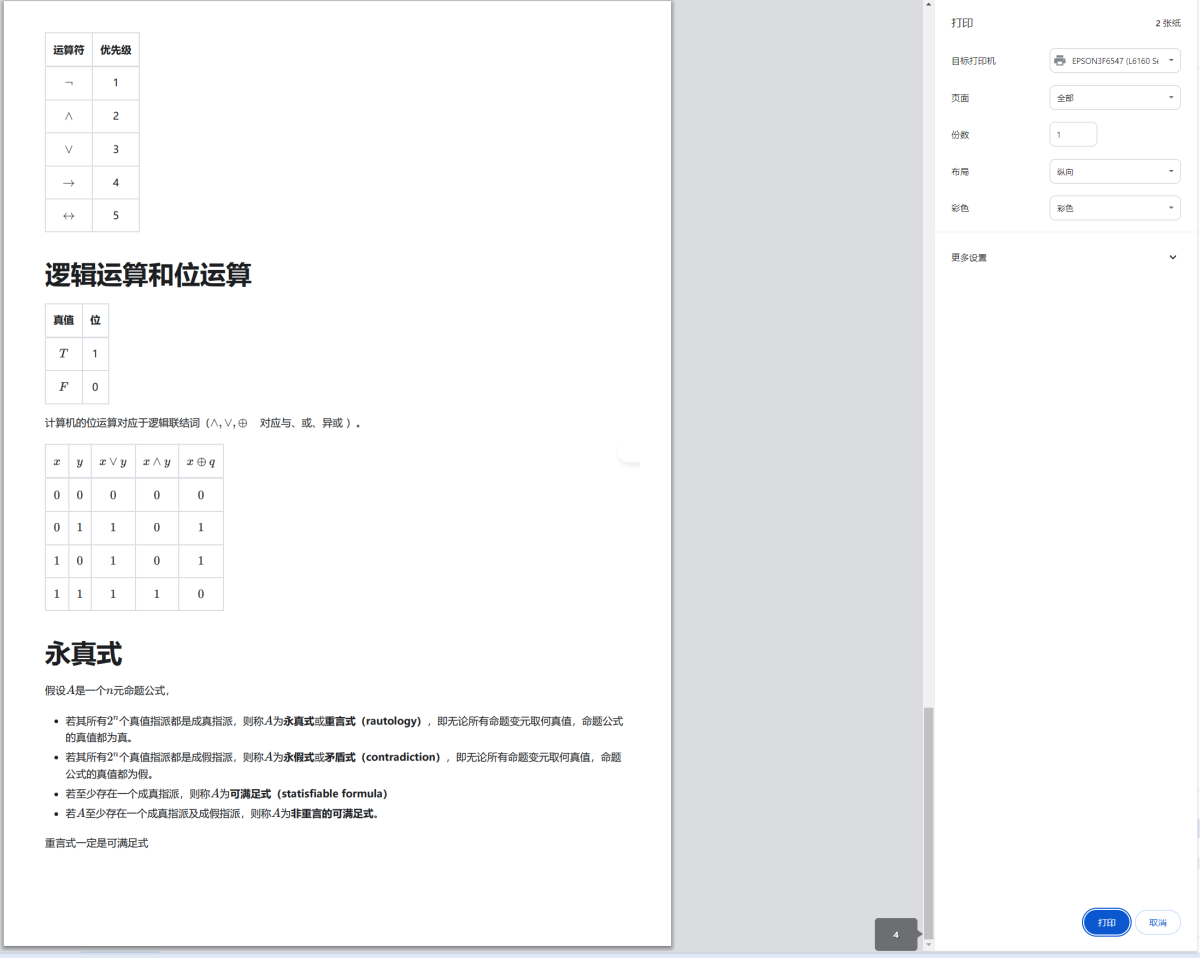
效果

翻到最后一页,也可以看到最后一页很干净,没有评论框和导航以及打印本页等内容。